
Abhyasu
Abhyasu is a online platform for kids involving computational courses for kids which is taught by experts in the field with over 15 years of experience. This project involved creating their brand and guidelines, a website with information regarding their courses and a dashboard where students and parents can view progress, class notes and more.

Background
Abhyasu.com was an existing platform with the aim to teach computational thinking to students in class 4, 5, 6 and more. However, the website lacked a dashboard and information and was out-of-date and did not communicate the intentions, skill or the results. The classes were also held ad-hoc with no structure in place. So, my job as a UX designer consulting with them was to solve these issues and give them a robust website and dashboard which will solve all these issues.
Outdated website
Manual Scheduling
Manual Assignment Submission
Course progress not known
Stakeholders
graduation-cap
Students
home
Parents
chalkboard-teacher
Lecturer
user-cog
Admin

User Research
As part of user and background research, online sessions were conducted with the lecturer staff, parents and few students to understand their key pain-points in the existing model of conducting classes. Some of the key takeaways from those are summarized below.
user-tie
Manually send messages to notify about classes and other notices
Manage multiple whatsapp/telegram groups
Fees and payment records.
Schedule and create zoom classrooms for different classes
Admin
users
Want to see their child’s progress and scores
Want to see all the lessons and schedules in one place
Want to see what’s next and their details
Want to contact the admin/lecturers to gets doubts cleared
Access to recordings and notes if a class is missed
Parents
chalkboard-teacher
Want to see all students data in one place
Upload assignments and videos
Check uploaded assignments and grade
Clear students doubts online or over whatsapp
Lecturers
graduation-cap
See old assignments
Not able to interact with lecturers or classmates on the platform
Not able to see old videos in case of doubts in lessons
Not able to see what are the next lessons and next courses
Website isn’t “fun”
Students
Existing Website



User Flow
User flow for a new user on the platform created based on interview with various stakeholders
Concept Wireframes
Concept Wireframes for the Login screens. Final selection was made based on stakeholder feedback and best practices.
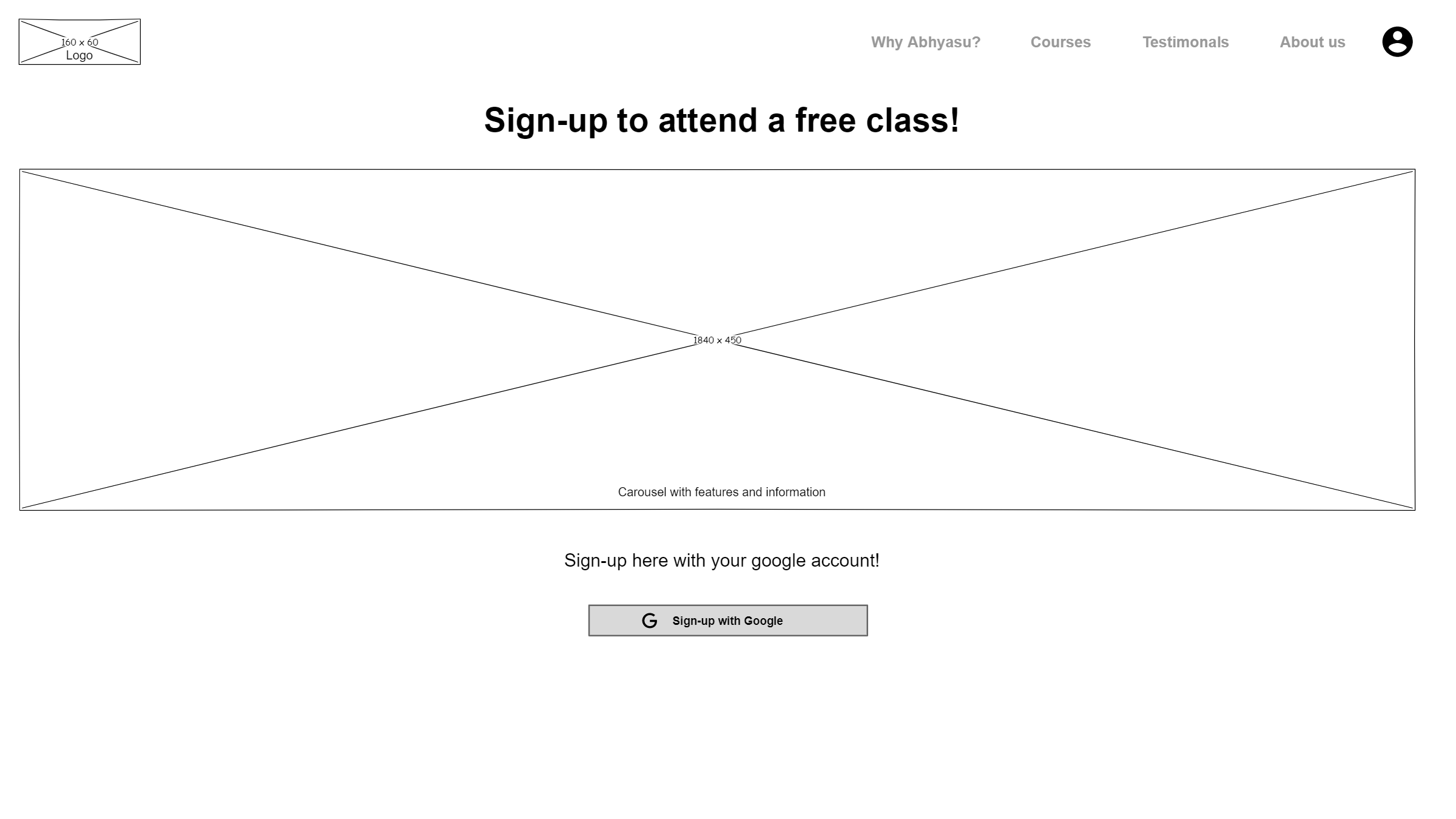
Concept Wireframes for the sign-up screens
Concepts for the main dashboard
The concept wireframes were tested and evaluated with the different stakeholders at the time and the final design was based on the amalgamation of the features and layouts which garnered the most positive feedback

Visual Design
Keywords
Educational
Simple
Repeatable
Playful
Colour Palette and Typography

Logo and Wordmark
Keywords
Coding
Education
Ideas
Guidance
Final Designs

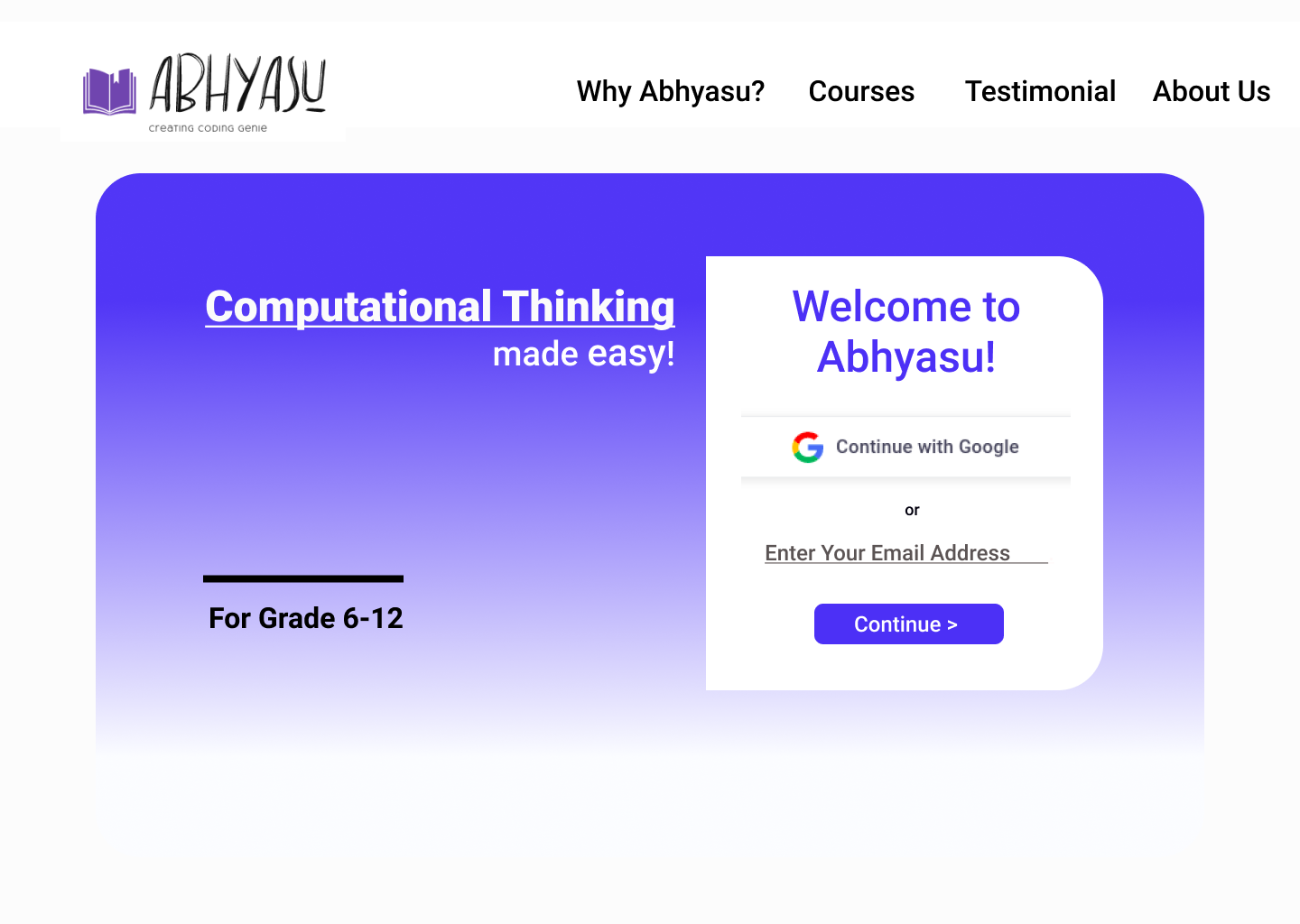
Login Page
Login with Google Auth was implemented and username/password login is being tested with users

Sign-up Flow
Signing-up with Google and then getting the student details on the next page
The registration flow also has a OTP based phone number verification.

Dashboard
The dashboard screens lets the students and parents access the status of the course, their courses, next class schedule and assignments pending (if any). For an unregistered user, it also lets them sign-up and schedule a demo class.

A logged-in and registered user can see the schedule, access past class videos and notes and complete the online assignments for any modules
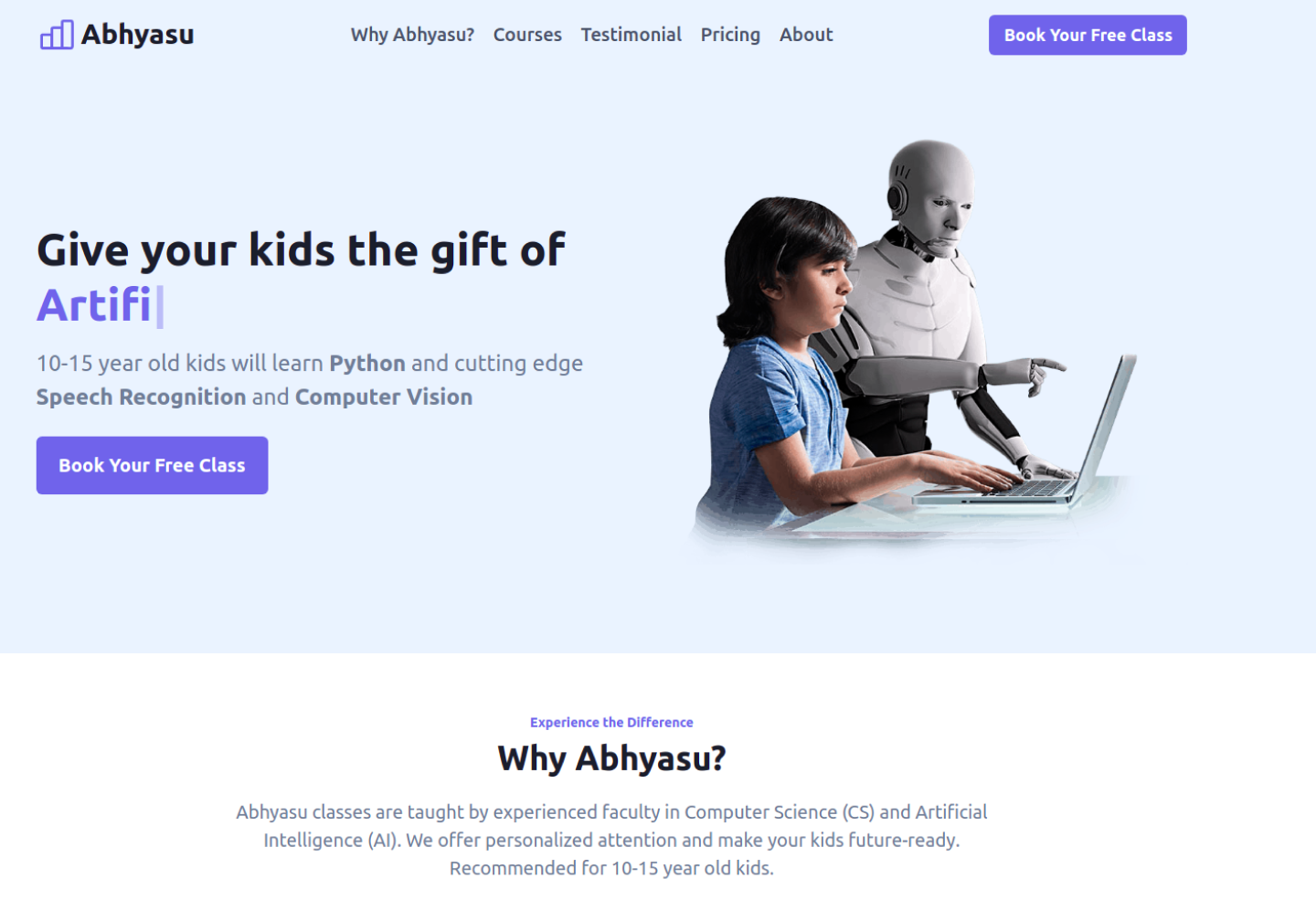
Website

Figma Prototype
Best viewed on a desktop